Are you looking for a creative way to engage your students in a project that will highlight student voice, leadership, collaboration and more? If so, then this is the project for you!
This was a library partnership project with Nori Miwa’s Grade 4 class at FH Miller Jr PS in Toronto, Ontario. It culminated with the library being transformed into the Miller Podcast café where students were able to relax and enjoy their hard work and celebrate their peers.
Step 1 - How the project came to be
Nori Miwa is the Grade 4 teacher at FH Miller Jr. PS. Our school signed up to participate in the 2023 Forest of Reading program, which highlights Canadian books and encourages a love of reading. According to their website, “more than 270,000 readers participate annually from their school and/or public library, and all Canadians are invited to participate.”
We were thinking of an innovative way to promote these books to all the students in the school. We wanted to engage the students and get them to interact meaningfully with the books. We decided this would be a great leadership opportunity for the Grade 4 class and a perfect fit because several of her students are Library Helpers, not to mention avid readers!
Why a podcast?
Creating media texts not only allows students to express their creativity but also allows them to communicate their ideas through a different format while also removing barriers many students face, such as writing and/or reluctance to present in front of a class. Podcasts have different styles and formats. We focused on the interview style that fit our project the best.
They were ecstatic when we introduced the idea of creating a podcast to the class! Later, in their reflection, we learned that some students felt like a podcast could only be made by professionals, and others were a little nervous because it was new and “we did a lot of things in one day.” They also had no idea of the amount of work behind the scenes to create a podcast.
This was a complex project with many components. We will share how we broke it down into manageable sections and supported their learning through Universal Design for Learning Framework and digital tools (e.g., Book Creator and WeVideo).
Listening to podcasts is a great way to reach all students by providing an alternative format to access information. We chose the Blue Spruce nominated books as the topic for our podcast because of how they tapped into our students’ interests, identities, and lived experiences.
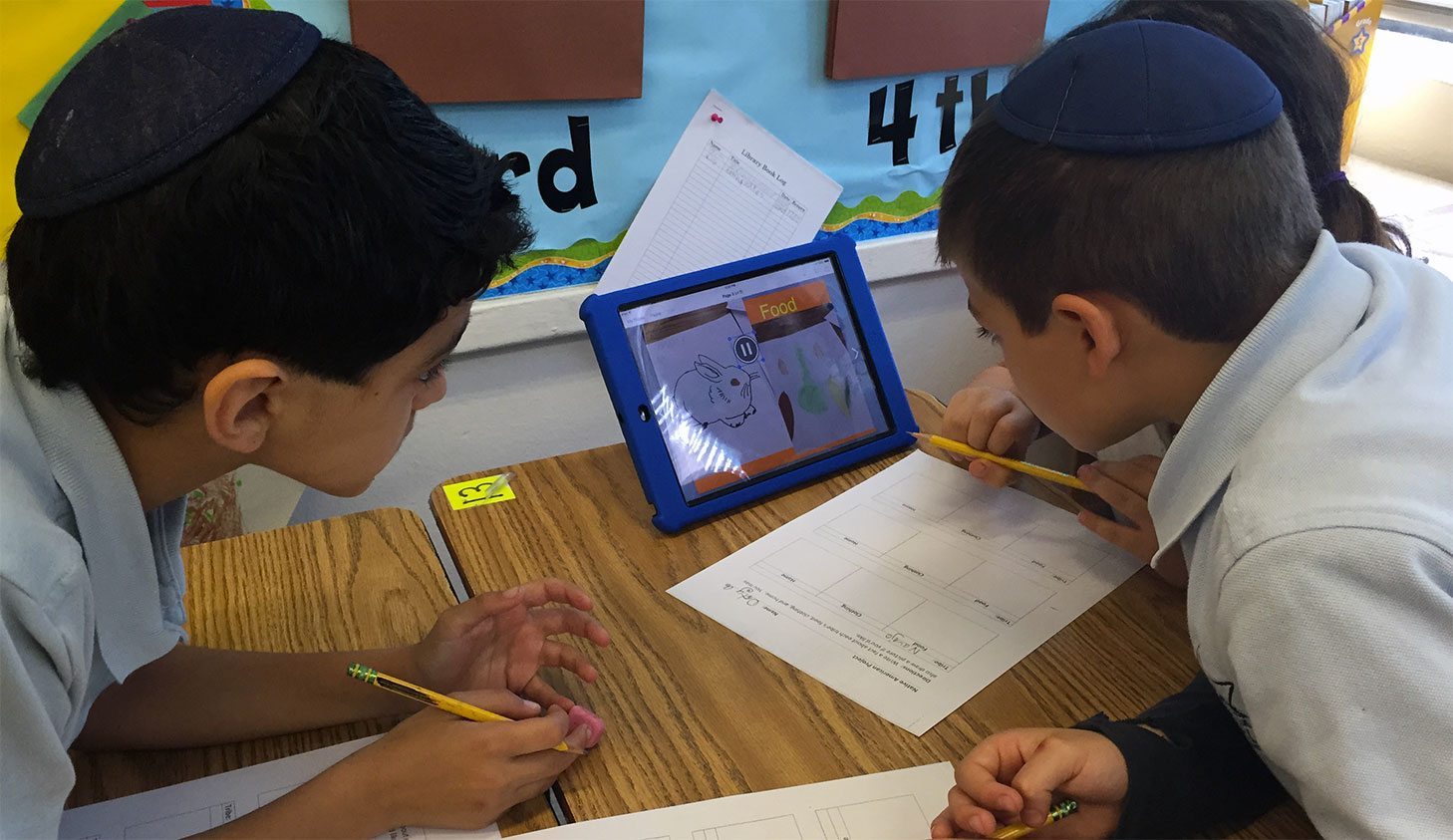
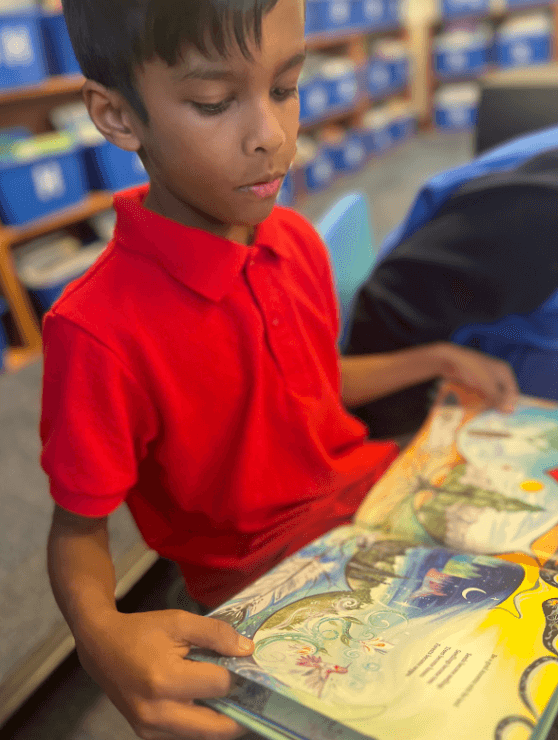
Students were given a brief description of each book and then had an opportunity to look through all the nominated books and choose two that captivated them. This was also how we formed the podcast groups. From that initial preview day, they each connected deeply with their chosen book.

What initially drew you to the book, Be a Good Ancestor?
“It shows that the littlest things like a seed becomes something that we need in life like oxygen. This book really stands out because as soon as you go through the second page you realize that it is a repetitive pattern.” - Xavier, Grade 4
The four chosen books from the Blue Spruce 2023 nominated books were the following: Are you a Cheeseburger? Written and illustrated by Monica Arnaldo, Abuelita & Me by Leonarda Carranza and illustrated by Rafael Mayani, Friends are Friends, Forever written by Dane Liu and illustrated by Lynn Scurfield, and Be a Good Ancestor co-written by Leona Prince & Gabrielle Prince and illustrated by Carla Joseph.

As a Teacher-Librarian, I always try to ensure that I am selecting equitable and culturally relevant resources for our students. The above Blue Spruce nominated books exemplify all these traits. We knew that with such rich texts, students would connect and be able to dive deep into the stories.
Step 2 - listening to mentor podcasts
We started by listening to three different podcasts. We wanted students to hear a variety of different interview-style podcasts about books and identify elements that they liked but also what they did not want in their podcast. Example Podcasts we Listened to: Book Club for Kids, Off the Shelf, A Book Club for Kids by Kids.
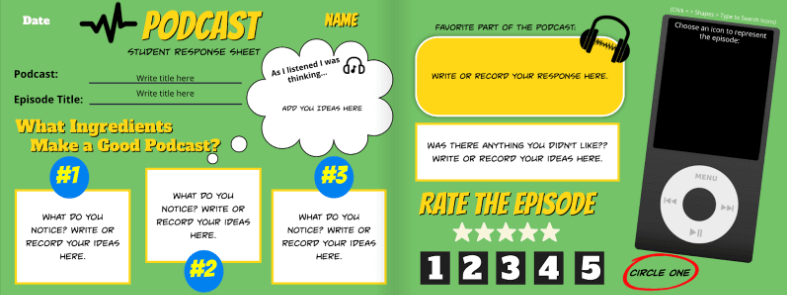
While listening, students completed the Book Creator template below with their observations. Students could record their voice, type their responses, or use speech-to-text to type directly in Book Creator. Those built-in features support students and allow them to be independent. We gave feedback both in audio (written and/or audio) to guide them.

Book Creator Podcast student response template adapted from the Classroom Nook
After the first podcast, we introduced another page in the Book Creator template to document good questions that they heard, and that might want to use or adapt for their podcast. We also discussed open-ended versus yes/no questions and which would be more effective.

Step 3 - Planning the podcast
We knew this project needed to be scaffolded carefully in order for all students to be successful. We created a template in Book Creator that would support students’ research and planning. We were able to embed links to videos we wanted them to watch right into the template. Students watched videos of the authors reading their books (available through the Forest of Reading program), as well as any interviews they had done.

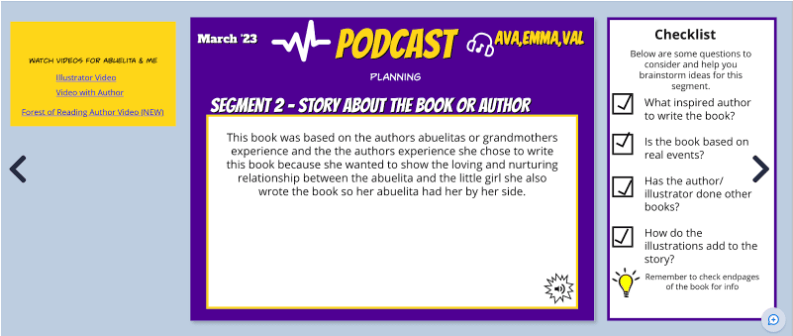
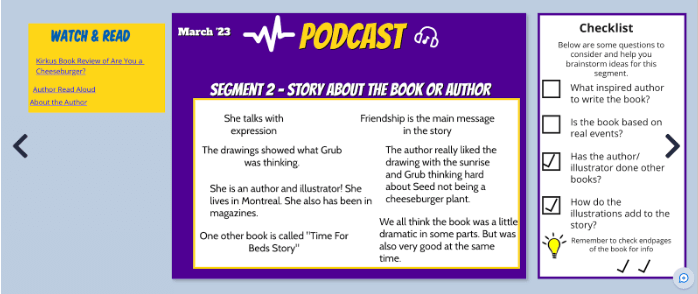
Student planning page
The students were all able to work in one book collaboratively with Book Creator’s real-time collaboration feature and both teachers were able to access and give multimedia feedback.
The students’ podcast planning book was divided into sections that followed the segments in their podcast. We included only the relevant success criteria for each section on the side of each page. Students could move the checkmarks as they completed the sections.

Student planning page
We also found this was an effective way for students to compile information for their podcasts all in one place and work collaboratively. While researching podcasts, we found that many ended with a “call to action.” This fits in perfectly with our goal of having students vote for their favorite Blue Spruce-nominated book. We also wanted to incorporate some media literacy into the project, so we gave them the option to include a sponsor ad for their podcast.
This scaffolded approach of breaking down the process helped our students success. Here is a remixable copy of the book you can use in your own classroom:
During the planning stage of the project, we reached out to the authors of each book. We didn’t know if it would be possible, but hoped that they might answer our students’ questions. We were thrilled when all 4 authors and even one illustrator, instantly agreed to record their responses and send us the audio files so that we could include them in the podcast.
We noticed in this part of the project that several students took advantage of the option to record their ideas in Book Creator Digital tools like Book Creator can help remove potential barriers, allowing students to fully demonstrate their knowledge and share ideas.
Step 4: Script writing and rehearsal
This was a new writing format for some of our students. We found some examples by other students online that we shared with them to help them get started. We created a graphic organizer with the different segments to support their writing. Some used speech to text, while others wrote on paper first and then typed into the script.
Instinctively, they all colour coded their lines to make it easier during recording. The groups were fairly independent during this portion of the project. We gave feedback as needed and some revisions were made. Overall, we were quite impressed with how they understood the conversation format of the podcast. Listening to many examples at the start of the project clearly paid off!
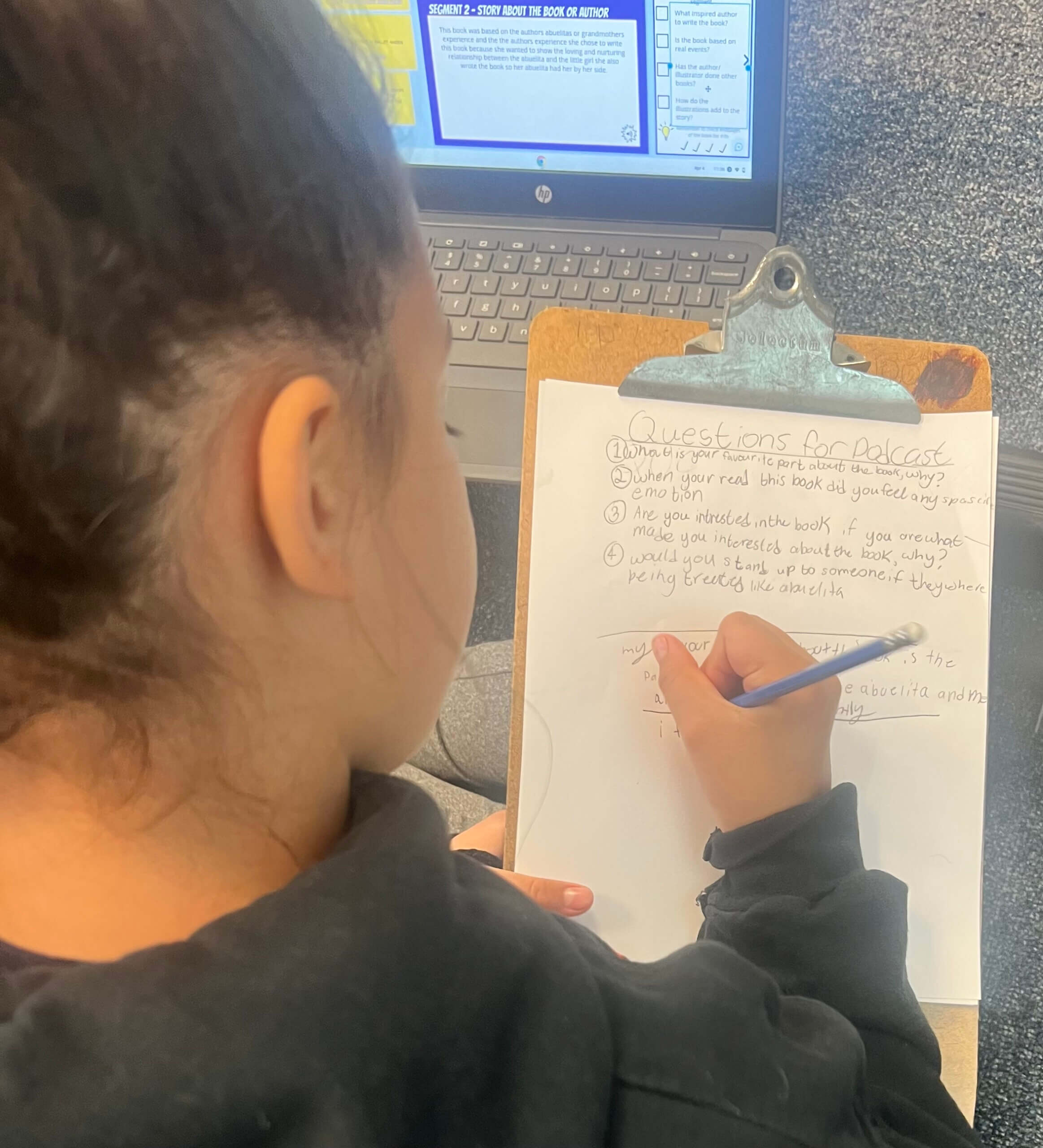
Students had a period to practise their scripts while they were waiting for their turn to record. Some students even did extra practice at home (specifically those who require repetition before their reading becomes fluent). Providing that extra time relieved the anxiety for many of our students. When we co-created the success criteria with the students, they noted that there should be rehearsal time so that it sounds fluent and not choppy. One student said you should engage your audience with a friendly voice that has lots of expression, like you are “dancing with your voice.”

Student writing script
Step 5: Recording the podcast
For our podcast project, we utilized WeVideo Classroom, which all students have access to through the school board. Groups worked collaboratively in the same project file and there is a feature that allowed us to provide feedback. Once finished, projects could be downloaded as MP3 files for easy sharing.

Grade 4 student using our DIY sound box to record, one group recording their podcast and student using Razer Seiren mini microphone.
Step 6: Authentic audience: sharing with authors
One aspect that made this project so successful was the students knew they had an authentic audience beyond the school. Even more unbelievable, was the fact that the authors of the books not only were guests on their podcast, but also listened to their podcasts and sent messages to each group. This is a key part of all our projects.
Students are motivated to do their best work when it is being shared. We also instil in them that they will need to work hard and produce their best work. We have high expectations for all students and make sure that they are ALL successful through careful planning using the Universal Design for Learning Framework. With high expectations and meticulous work, the students also get a great sense of accomplishment.
Step 7: Our Celebration
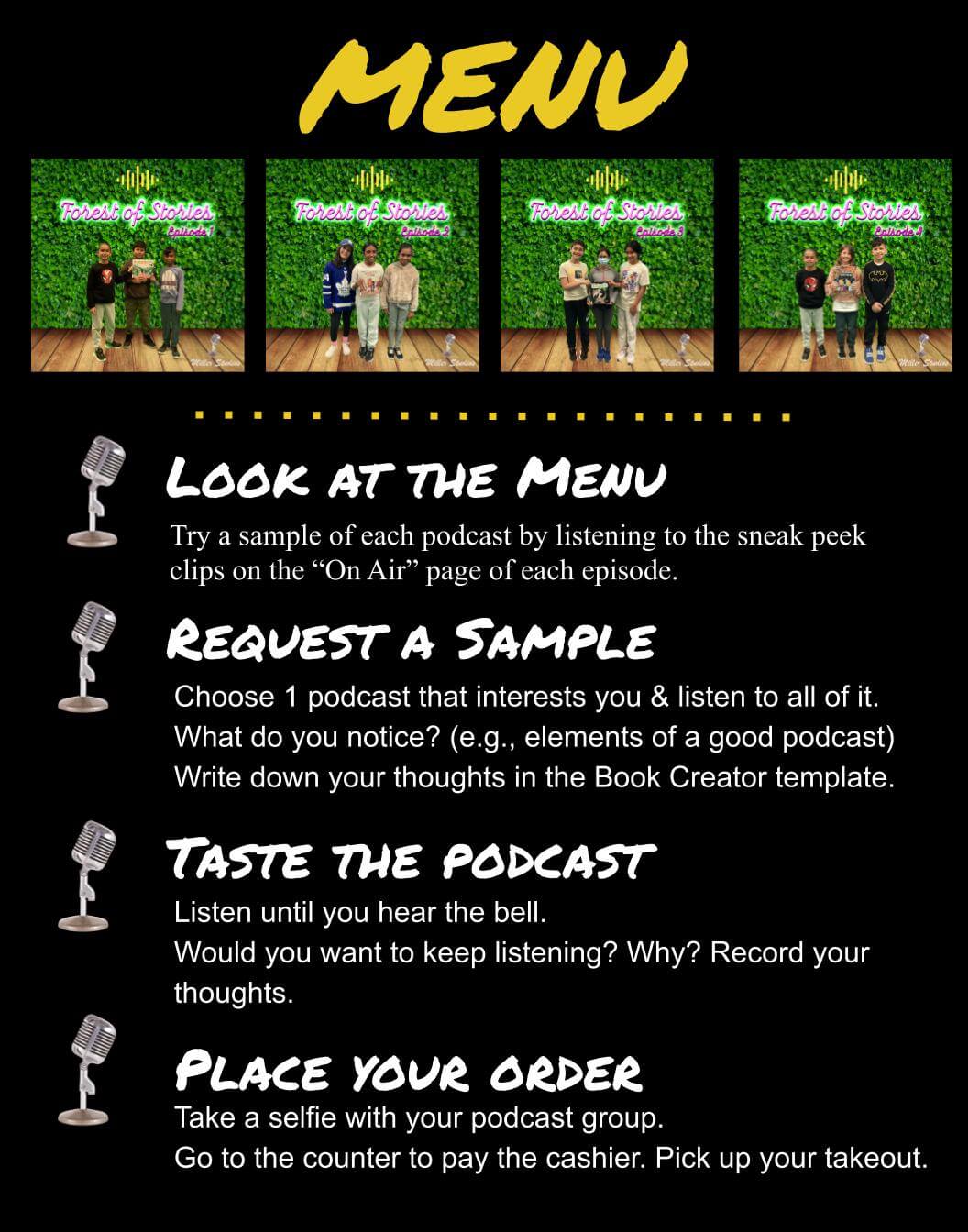
We wanted a way to celebrate the hard work our students did on their podcasts. We have previously done a modern book tasting in the Library as a way to engage students and expose them to a variety of different genres. We decided to update this event by creating the Miller Podcast Café. Our goal was to design an authentic experience by transforming the library into a realistic café. When the door opened, there was a red carpet leading students into the library.
Each student received a menu which explained what they were to do while visiting the café. We wanted them to have dedicated time to listen to their peers' podcasts and give feedback. They completed the feedback in Book Creator so they would have access to the same tools they did when planning their podcast (e.g., record button; speech to text).

At the end of the celebration, we told our Grade 4s that they would be running the café the rest of the week and hosting all the classes in the school. We reviewed the different roles & duties with them and gave them checklists that they could consult. The café was not something we initially thought would be part of the scope of this project, but it provided wonderful leadership opportunities for our Grade 4 students. They were able to support students and develop their communication skills, while also getting some early “job experience!”
Watch the café in action: Primary Classes Visit the Café and Junior Classes Visit the café.
Here is a book that you can remix to create your own podcasting tasting:
Amplify student voices: try podcasting with Book Creator
This podcast project was an experience that fostered creativity, collaboration, and leadership among our students. By transforming the library into the Miller Podcast Café, we celebrated their hard work in a way that made them feel proud of their achievements while providing an authentic experience.
This project not only promoted a love for reading but also offered a platform for students to express their ideas in a new and exciting format. The enthusiasm from students, parents, and even the authors reinforced the importance of providing opportunities for authentic, meaningful learning experiences.
If you’re looking to amplify student voices and create a project that truly connects your students to their learning, why not give podcasting a try in your own classroom? Book Creator makes it easy to get started, and your students will love the chance to showcase their creativity.
Ready to start your own podcast journey? Dive in with Book Creator today and see the impact it can have on your students!

Get Book Creator for your school!
- Upgraded accounts for all your teachers
- Implementation plan to help with rollout
- PD support
- Analytics & admin dashboard

Nori Miwa (Co-Author)
Nori is a Junior Teacher at F. H. Miller. She has been teaching in the TDSB for 11 years and at Miller for 4. She enjoys creating a classroom community where students’ voices are heard and their interests celebrated. She believes in social justice and the importance of extra-curricular activities. She is often seen happily coaching throughout the year!
Mira Campbell has 18 years of experience as a Teacher-Librarian and Special Education Teacher with the Toronto District School Board (TDSB). She was part of their Digital Lead Learner program for 8 years and is a Book Creator Ambassador. She enjoys collaborating with teachers during Library Partnership projects and loves to celebrate students’ hard work with big reveals!